Intro.
The client for this project was Delphinium. Delphinium is a tool for gamification of learning for online courses. Simply put, gamification of learning is the concept of strategically applying game elements to non-game learning environments to encourage students to perform better in their classes. How? By making the overall experience of mundane tasks more interesting. The gamified learning experience has been proven to increase student motivation and performance through game-like elements like leaderboards, achievements, and challenges so we were asked to visually demonstrate that.
The Big Question.
How can we demonstrate the value of gamified learning experiences through a kinetic typographic video?
Challenge.
Simplify the concept of gamification and promote Delphinium. Since our client was really open to anything, we really didn’t have much of a direction or guideline for this video. We had a lot of freedom with this project, but when starting from scratch for any project, it can be really difficult to know how you want to deliver visual treatment specifications for the final project. The upside to this, however, is that you get to be more creative to create your vision.
Approach.
Like any other project, it’s critical to learn as much as you can about the subject that you’ll be creating the digital product for. To move things forward, we immediately began researching.
research.
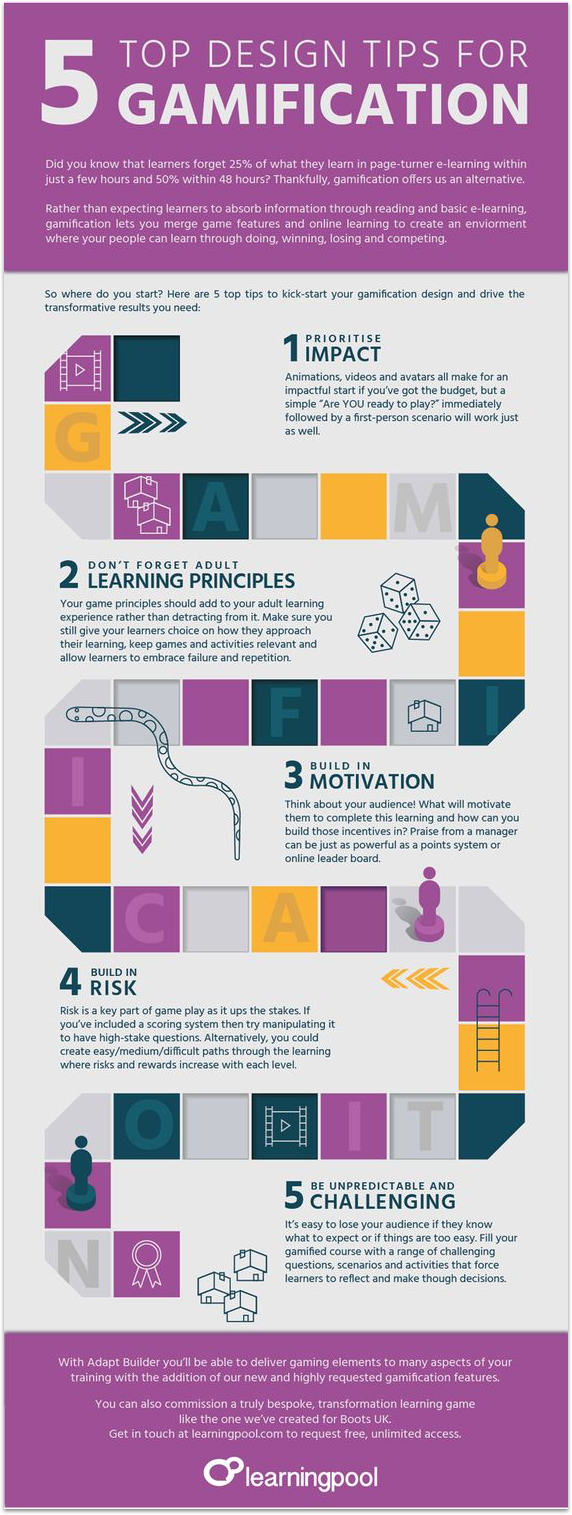
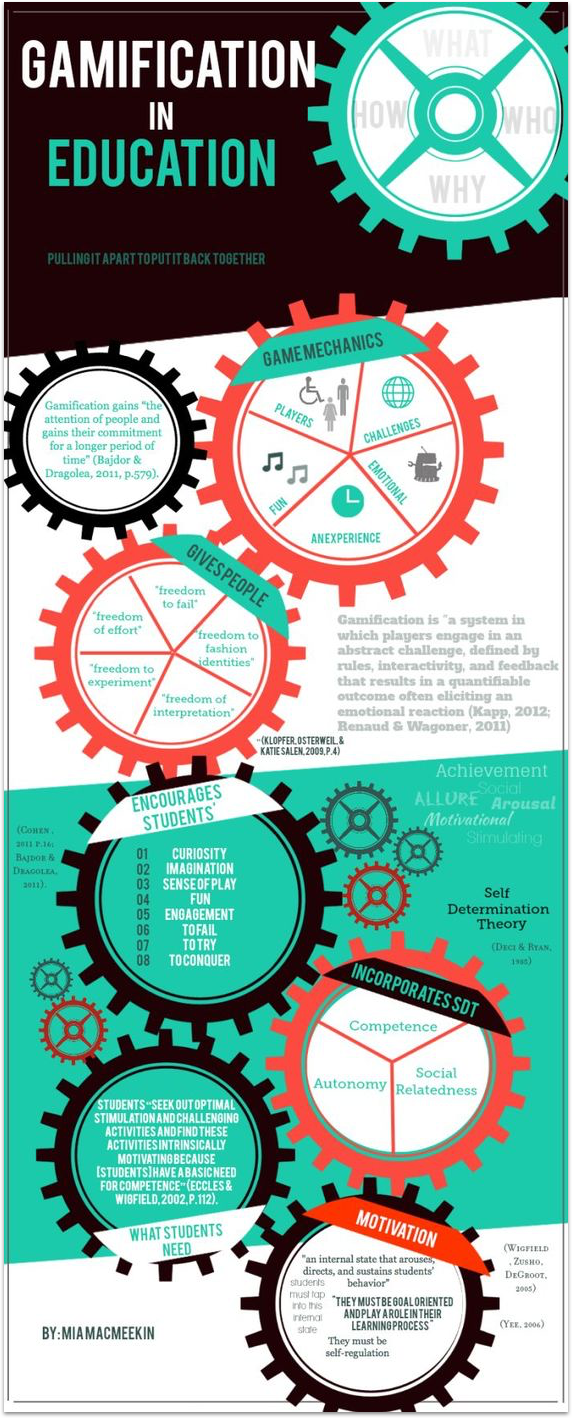
Neither Cassidy or I had heard of the term “gamification” prior to this project so it was quite the journey learning about it. Even after learning about what gamification was from our client, Cassidy and I were still a little hazy about it so we decided to do our own extra research on it to get a better feel for what we were working on. We read articles on gamification but we got the most out of infographics that we found on Pinterest.



Once we did extra research on gamification, we then did some market research on how other people created videos on gamification. Shown below, are some of the videos that we watched:




As a result, we watched a variety of typographic videos. We wanted to keep the experience as clean and simple as possible instead of creating a whiteboard animation like we initially thought we wanted to do.
script.
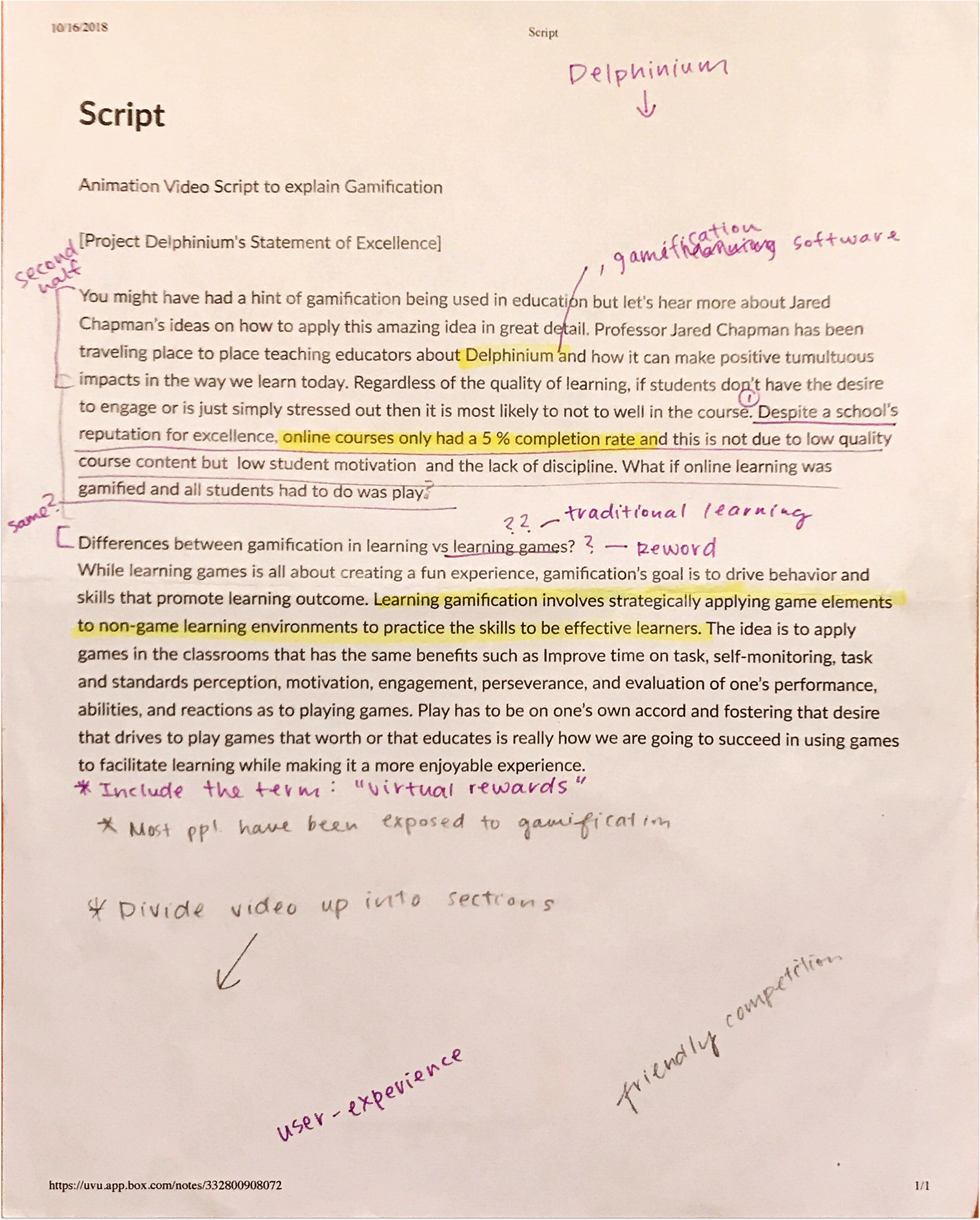
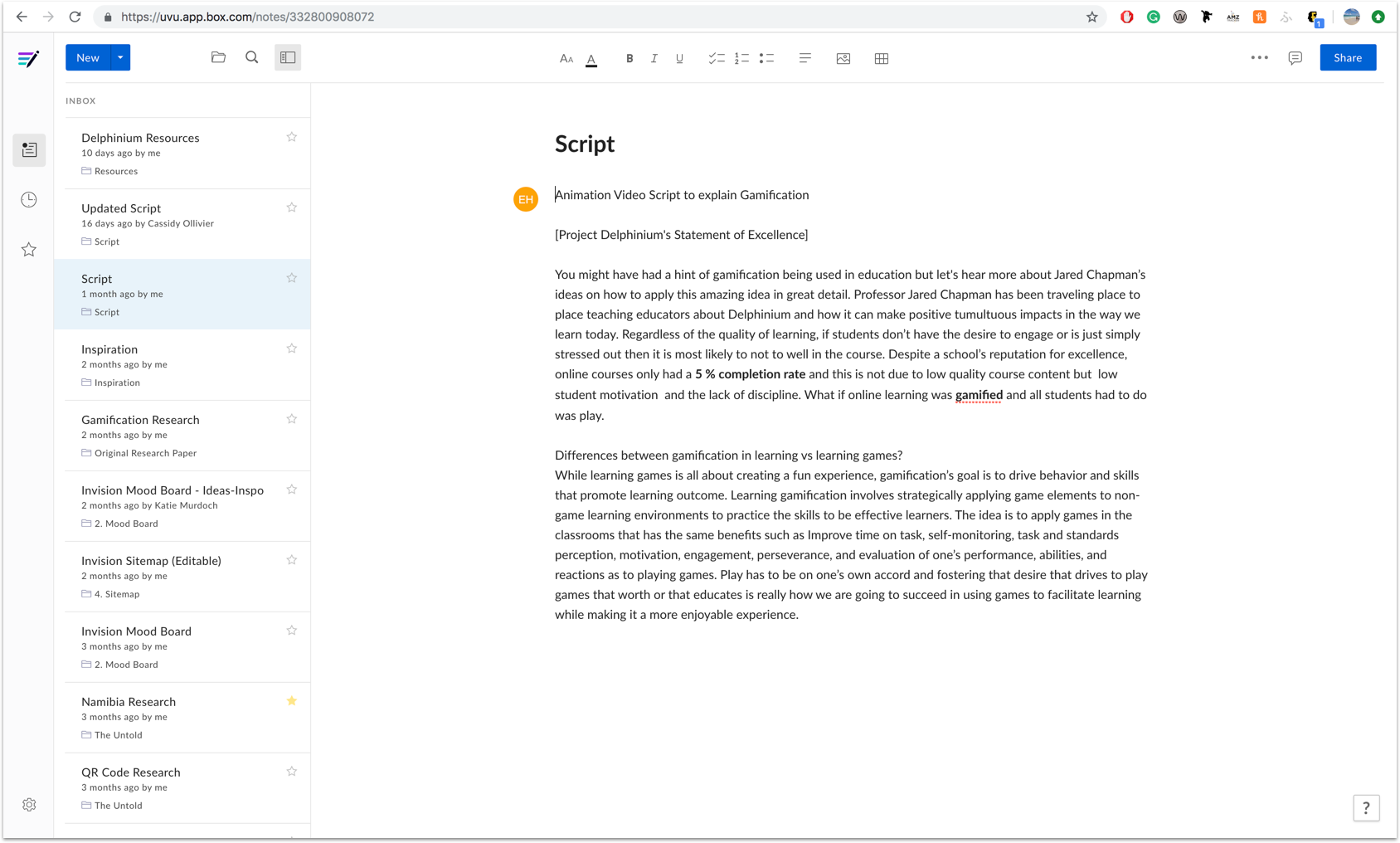
The original script that we were provided with was good but Cassidy and I felt as though it wasn’t really simplified enough for someone who had no prior knowledge of gamification…..so we edited it.


After sharing our updated version of the script, our client got back to us saying that it would be better for us to work from a one-page summary of the research paper that he had written. We were happy to have more content to work with, but the challenge with this was condensing it and figuring out what specific parts of the document we wanted to highlight in the video.


storyboarding.
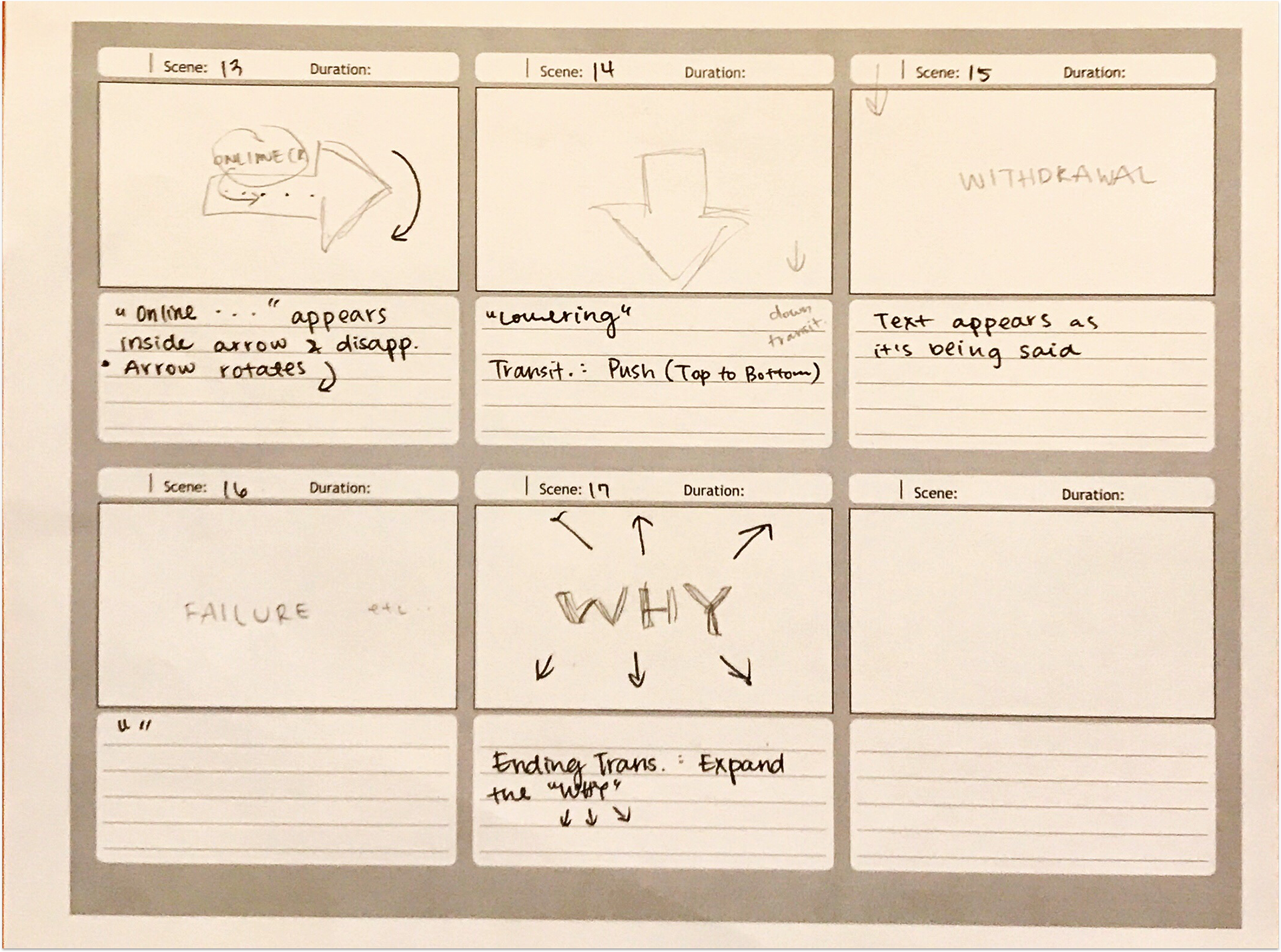
Once the script was finalized, we then began storyboarding. For this part, we split up the tasks: I did the first half of the video and Cassidy did the second half of it.



voice-over.
Sketching out our ideas on a storyboarding template allowed us to then narrate the script.
tumult hype.
After recording the script, we were ready to create the video. To create this video, we used Tumult Hype, a keyframe based animation program.
Project.